En un artículo anterior repasábamos los errores más comunes al elegir el tipo de gráfico en RRHH: desde el clásico abuso del “quesito” hasta el mal uso de colores o de comparaciones sin contexto (puedes consultarlo [aquí]). Pero incluso cuando el tipo de visualización es el correcto, hay detalles más sutiles que pueden llevar a interpretaciones erróneas. No hablamos de manipulación consciente en muchos casos, sino de sesgos visuales que se cuelan casi sin querer. Y en People Analytics eso puede significar pasar de una conclusión útil a una parcialmente errónea o directamente falsa.
Aquí van cinco errores que mienten sin intención (o si…) pero con consecuencias tanto éticas como de toma de decisiones.
1. La ilusión del crecimiento: escalas temporales desiguales
- Error: Mostrar gráficos de evolución con intervalos temporales desiguales sin indicarlo.
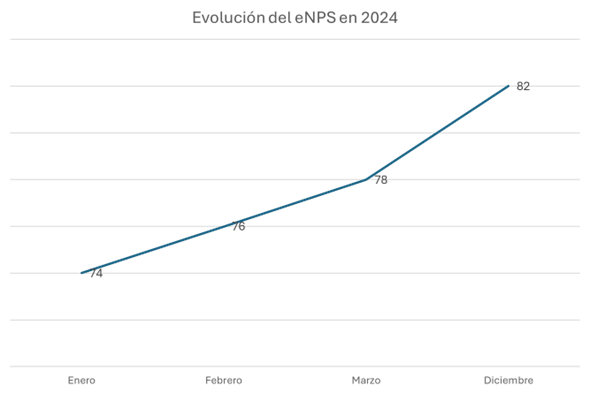
- Ejemplo: Un gráfico de evolución del eNPS donde el primer punto de la línea es de enero, el segundo de marzo, el tercero de diciembre… pero están todos equidistantes visualmente.

Fuente: Chatgpt con prompt de Ana Valera.
- Consecuencia: Se percibe una estabilidad o una aceleración que no existen. El lector interpreta ritmo constante cuando hay saltos de tiempo entre los puntos.
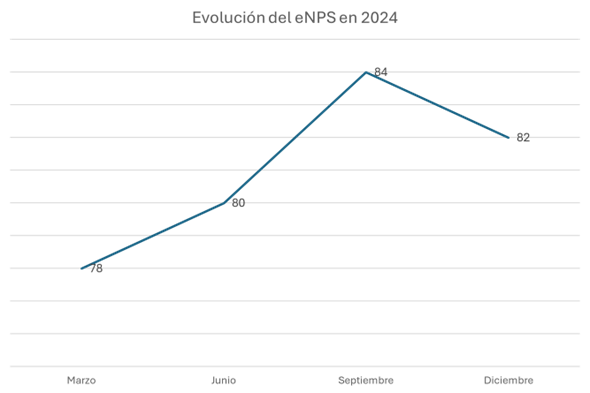
- Recomendación: Asegúrate de que los ejes temporales sean proporcionales al tiempo real o, si no es posible, indícalo explícitamente. Usa marcadores o fondos que dividan visualmente los trimestres, meses o años. ¿Cambia o no cambia la interpretación de los datos al ver este otro gráfico con la temporalidad corregida?

Fuente: Chatgpt con prompt de Ana Valera.
2. Gráficos invertidos: cuando lo bueno parece malo
- Error: Ordenar de mayor a menor algo que conceptualmente debería ir al revés.
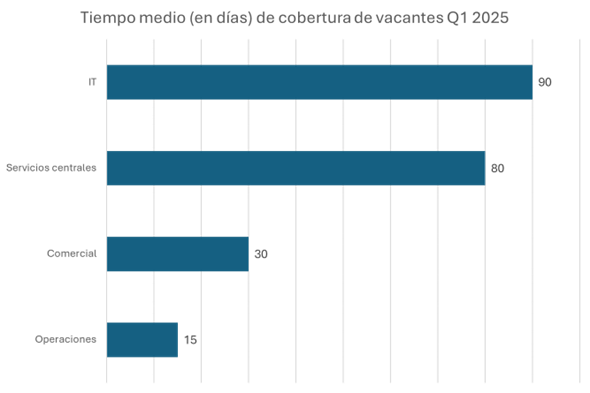
- Ejemplo: Un ranking de “tiempo medio para cubrir vacantes” en el que el mejor resultado (menos tiempo) aparece al final.

Fuente: Chatgpt con prompt de Ana Valera.
- Consecuencia: El ojo tiende a premiar lo que aparece arriba o a la izquierda. Si no usamos una codificación coherente con la lógica del dato, el gráfico va contraintuitivo.
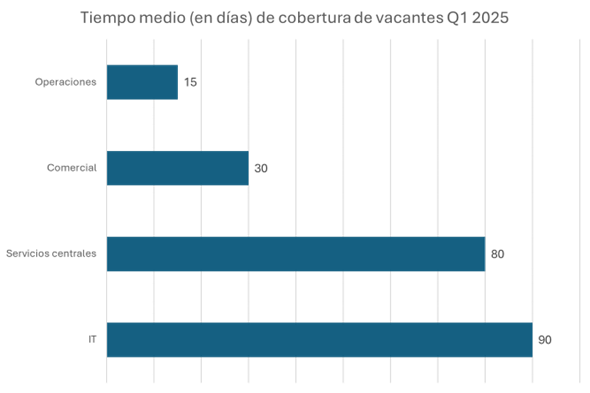
- Recomendación: Piensa el dato como lo leería un directivo sin contexto. Lo rápido, lo eficiente, lo deseable debe aparecer primero. Y si no, deja claro en el título cuál es el criterio de orden.

Fuente: Chatgpt con prompt de Ana Valera.
3. Exceso de precisión: cuando el decimal es ruido
- Error: Mostrar dos o más decimales en visualizaciones donde no aportan valor.
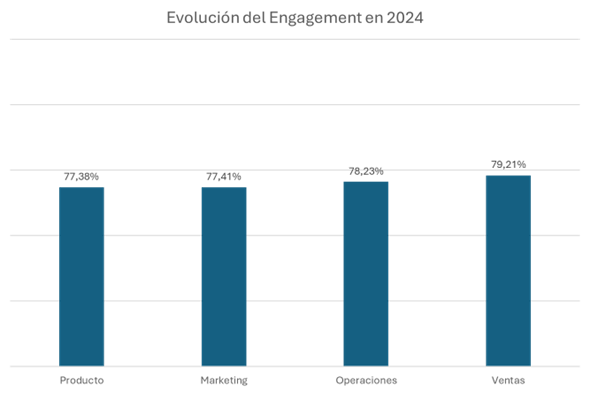
- Ejemplo: Un gráfico de engagement por equipos donde aparecen decimales en una puntuación de 0 a 100 y diferencias mínimas.

Fuente: Chatgpt con prompt de Ana Valera.
- Consecuencia: El lector se detiene en comparar diferencias irrelevantes. Se desvía la atención del patrón general y se fomenta el “micromanagement visual”.
- Recomendación: Redondea. A veces, menos precisión es más claridad. Usa uno o ningún decimal salvo que estés comparando datos financieros o resultados de modelos muy sensibles.

Fuente: Chatgpt con prompt de Ana Valera.
4. Formas difíciles: usar visualizaciones “creativas” que complican la lectura
- Error: Pasarnos de creativos, empleando gráficos poco comunes para comparar indicadores simples.
- Ejemplo: Un gráfico tipo Sankey para comparar datos de salidas de la organización y tipos de reemplazo

Fuente: Chatgpt con prompt de Ana Valera.
- Consecuencia: El lector necesita más esfuerzo para entender lo que podría verse de forma más sencilla en dos gráficos separados o en una tabla o mapa de calor
- Recomendación: Reserva las visualizaciones complejas para cuando el receptor está más familiarizado.

Fuente: Chatgpt con prompt de Ana Valera.
5. El falso total: superponer gráficos sin escala común
- Error: Poner varios gráficos uno junto al otro sin que tengan la misma escala, pero haciendo parecer que sí.
- Ejemplo: Siguiendo el mismo ejemplo anterior, imagina mira cómo cambia la interpretación con los datos de salidas en 3 departamentos, con escalas diferentes.

Fuente: Chatgpt con prompt de Ana Valera.
- Consecuencia: El lector compara tamaños o alturas que no son comparables. Visualmente, se asume que ambos gráficos usan la misma base, aunque uno va hasta el 40% y otro hasta el 100%.
- Recomendación: Alinea escalas o pon etiquetas bien visibles indicando la diferencia. Mejor aún, combina ambas visualizaciones en un mismo gráfico si tiene sentido analítico.
Un gráfico no tiene que ser (SOLO) bonito. Tiene que ser legible, intuitivo y honesto. Puede que el gráfico más complejo de tu dashboard te haya llevado horas, que combines colores, efectos, degradados y herramientas dignas de un máster en visualización, pero si al final el receptor (comité, manager, etc.) lo mira y pregunta “¿esto qué significa?”, entonces, Houston, tenemos un problema. Los datos, por sí solos, no mienten. Pero a veces nosotros sí que los hacemos tropezar un poco. ¡Así que ponte a revisar tus dashboards!