Cómo diseñar contenidos e-learning para garantizar su accesibilidad

1.300 millones de personas en el mundo tienen algún tipo de discapacidad y entre el 15-20% de la población global tiene neurodivergencia diagnosticada. En términos de población activa, estas cifras suponen que muy posiblemente casi todas las empresas tengan trabajadores con un amplio espectro de capacidades diferentes que requieren de una experiencia de empleado igualmente diversa. Y no sólo es cuestión de adaptar los puestos de trabajo sino de repensar también procesos para garantizar su desarrollo dentro de la organización como es el de aprendizaje.
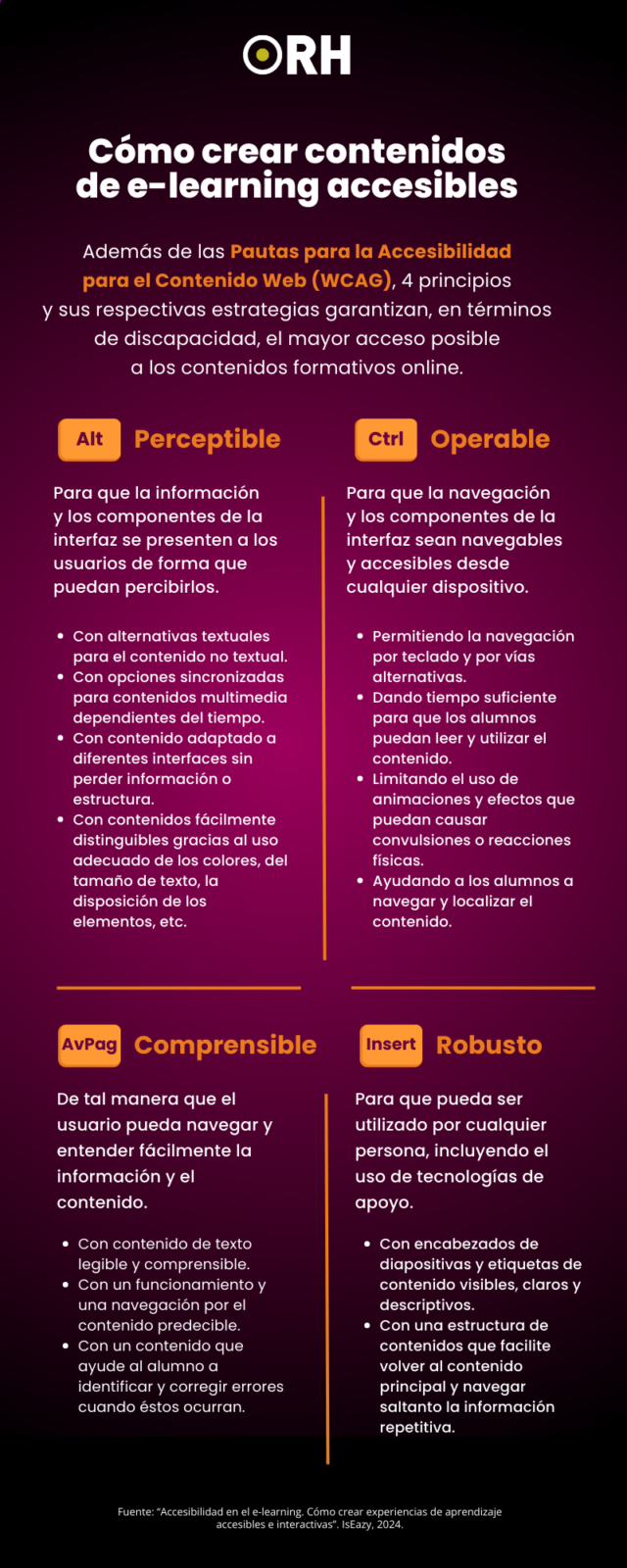
Además de integrar las Pautas de Accesibilidad del Contenido Web (WCAG), el diseño gráfico y de contenidos para formación online ha de contemplar cuatro conceptos para crear experiencias de aprendizaje atractivas y accesibles, que favorezcan el desarrollo y el engagement del talento interno. Así lo recoge IsEazy en el documento “Accesibilidad en e-learning: Cómo crear experiencias de aprendizaje accesibles e interactivas”, un compendio de ideas útiles para ahorrar tiempo y recursos en la creación de contenidos que cumplan los criterios de accesibilidad, sin renunciar a la interactividad.
¿Cómo debe ser un contenido e-learning accesible?
1. Perceptible: La información y los componentes de la interfaz deben presentarse a los usuarios de forma que puedan percibirlos.
-
- Proporcionando alternativas textuales para el contenido no textual: El texto alternativo es una descripción que permite que los usuarios con lectores de pantalla u otras tecnologías de apoyo puedan “leer” el contenido de una imagen y entender su significado. Siempre que se haga uso de imágenes que contengan información relevante para entender el contenido, se debe proporcionar una alternativa de texto. Lo mismo sucede con contenidos multimedia como los audios o los vídeos. Estos deberán incluir alternativas de texto como subtítulos, close captions y transcripciones. En el caso concreto de los vídeos, salvo excepciones muy concretas, deben incluirse además audiodescripciones, que narren lo que está sucediendo en la escena. De este modo, se garantiza la comprensión del mensaje, y que se pueda acceder al contenido a través de tecnologías de apoyo.
-
- Dando opciones sincronizadas para contenidos multimedia sincronizados dependientes del tiempo. En esta pauta se especifican los requisitos de accesibilidad que deben cumplir los contenidos de «solo audio», «solo vídeo» o «multimedia sincronizado» teniendo en cuenta si éstos son grabados o en directo. En concreto, solo deberás ofrecer alternativas si el contenido tiempo-dependiente no ofrece más información que la que ya se ofrece mediante alternativas textuales.
-
- Tu contenido debe adaptarse a diferentes interfaces sin perder información o estructura. A la hora de crear contenido e-learning accesible, debes garantizar que este se pueda presentar en diferentes formatos e interfaces, sin que esto provoque una pérdida de información o estructura. En definitiva, el contenido se tiene que adaptar a la tecnología o interfaz que utilice el alumno para interactuar con él. Para garantizar que esto suceda, deberá estar bien estructurado y tener una secuencia lógica. Además, las instrucciones proporcionadas para entender y operar el contenido no deben depender exclusivamente de características sensoriales como su forma, tamaño, ubicación visual, orientación o sonido.
-
- Crea contenidos distinguibles por todos los alumnos. Esta pauta trata de garantizar la creación de un contenido que los alumnos puedan percibir sin problemas. Para ello debemos tener en cuenta distintos criterios que harán nuestro contenido más accesible como, por ejemplo, el color o contraste mínimo que deben tener texto, imágenes y botones para que puedan ser leídos y percibidos por todos. Esta pauta también recoge otras consideraciones como:
-
- Control del audio: si el audio de una página web suena automáticamente durante más de 3 segundos se deberá proporcionar un mecanismo para pausarlo, detenerlo o controlar el volumen del sonido.
- Cambio de tamaño del texto: a excepción de los subtítulos y las imágenes de texto, todo el texto deberá poder ajustarse sin ayudas técnicas hasta un 200 por ciento.
- Criterios para la presentación visual de los bloques de texto: el ancho de texto no puede ser mayor de 80 caracteres o signos, el texto no estará justificado, el interlineado será de, al menos, un espacio y medio dentro de los párrafos, y el espacio entre párrafos será, al menos, 1.5 veces mayor que el espacio entre líneas.
-
- Crea contenidos distinguibles por todos los alumnos. Esta pauta trata de garantizar la creación de un contenido que los alumnos puedan percibir sin problemas. Para ello debemos tener en cuenta distintos criterios que harán nuestro contenido más accesible como, por ejemplo, el color o contraste mínimo que deben tener texto, imágenes y botones para que puedan ser leídos y percibidos por todos. Esta pauta también recoge otras consideraciones como:
2. Operable: La navegación y los componentes de la interfaz deben ser operables, con independencia del dispositivo.
-
- Con contenidos que permitan la navegación por teclado. Para que un contenido sea accesible, debe ser 100% navegable utilizando el teclado como tecnología de apoyo. Es decir, el alumno tiene que poder controlar todas las funciones desde su teclado. Para ello, es importante que la información siga un orden de lectura lógico e incluya etiquetas semánticas y encabezados que ayuden al alumno a orientarse por del contenido.
-
- Con tiempo suficiente para que los alumnos puedan leer y utilizar el contenido. Este criterio de conformidad ayuda a asegurarse de que todos los alumnos puedan completar una tarea sin que el límite de tiempo fijado provoque cambios inesperados en el contenido o contexto.
-
- Limitando el uso de animaciones y efectos que puedan causar convulsiones o reacciones físicas. No se pueden incluir vídeos o animaciones intermitentes que parpadeen más de tres veces por segundo. Además, el alumno debe poder pausar aquellas animaciones o vídeos que duren más de 5 segundos y se reproduzcan automáticamente.
-
- Ayudando a los alumnos a navegar y localizar el contenido. Aquí se incluyen un gran número de consideraciones centradas en garantizar que cualquier alumno pueda navegar por el contenido sin desorientarse, como son: incluir títulos a las páginas para describir su tema o propósito, añadir encabezados que ayuden a organizar el contenido, contextualizar los vínculos incluidos y ofrecer la posibilidad de saltar bloques de contenido. Además, los alumnos dispondrán de más de un medio para localizar y acceder a un contenido concreto. Mención aparte requiere el foco: si mediante el teclado se puede ir cambiando el foco de un elemento a otro, este cambio debe seguir un orden secuencial lógico. Además, el indicador de foco deberá ser visible.
-
- Facilitando métodos de entrada diferentes al teclado. Esta pauta agrupa algunos criterios sobre la interacción táctil, por puntero, por voz u otras que pudieran surgir en el futuro. Algunos ejemplos de los criterios que aglutina son: no basar la interacción con el contenido exclusivamente en recorridos gestuales, ofrecer controles alternativos para interacciones complejas que se realizan con el ratón, u ofrecer un tamaño mínimo del target – región de la pantalla que acepta la acción del puntero – de 44×44 píxeles.
3. Comprensible: La información y la navegación del usuario por el contenido deben ser comprensibles.
-
- Con contenido de texto legible y comprensible. El idioma de cada contenido y del de cada una de sus partes, puede ser determinado por el software a excepción de los nombres propios, términos técnicos, palabras en un idioma indeterminado y palabras o frases que se hayan convertido en parte natural del texto que las rodea. Además, se deberá proporcionar un mecanismo para identificar palabras o frases inusuales, expresiones idiomáticas, abreviaturas o jerga muy concreta. También se deberá especificar la pronunciación de aquellas palabras cuyo significado resulte ambiguo. Por otro lado, cuando un texto requiere un nivel de lectura más avanzado que el nivel mínimo de educación secundaria, se incluirá un contenido suplementario o una versión que no requiera de un nivel de lectura mayor a ese nivel educativo.
-
- Con un funcionamiento y navegación por el contenido predecible. La creación de un contenido predecible está relacionada con la experiencia del usuario y cómo éste interactúa con él. Un contenido digital que cumple con este criterio está diseñado con elementos que, al repetirse durante el contenido, están ubicados en el mismo lugar y funcionan de la misma manera. Por otro lado, es importante asegurarse de que no se ejecute ninguna acción por el simple hecho de mover el foco a un elemento de la página. Es decir que, si el foco se centra, por ejemplo, en un formulario, éste no deberá ser enviado automáticamente.
-
- Con un contenido que ayude al alumno a identificar y corregir errores cuando éstos ocurran. Al crear el contenido, siempre debes proporcionar instrucciones claras para evitar que los alumnos cometan errores y, en el caso de que los cometan, debes añadir instrucciones por diferentes medios, para que puedan corregirlas fácilmente. Por ejemplo, en un ejercicio con respuestas múltiples o ABC, las instrucciones deben estar claras antes de comenzar. Además, se debe indicar cuántas respuestas correctas hay y, en el caso de que el alumno falle, debe haber una forma sencilla de corregirlo.
4. Robusto: El contenido debe ser lo suficientemente robusto como para que pueda ser utilizado por cualquier persona, incluyendo el uso de tecnologías de apoyo.
-
- Encabezados: En cada diapositiva se tienen que definir los niveles de encabezados necesarios para crear una estructura que permita a los alumnos navegar por el contenido ágilmente y utilizando cualquier tecnología de apoyo. Además, los encabezados y etiquetas deben ser claros y descriptivos para que el alumno los entienda.
- Contenido repetido: El contenido debe estar estructurado para que los alumnos puedan omitir contenidos repetidos, como elementos de navegación, y saltar al contenido principal a través de tecnología de apoyo.
A nivel mundial, explican desde IsEazy, existen diferentes regulaciones de accesibilidad que exigen a organizaciones públicas y del sector privado la creación de contenidos digitales accesibles. En general, estas legislaciones se guían por los estándares de la Web Content Accessibility Guidelines (WCAG) y la Sección 508 de la Ley de Rehabilitación de la fuerza de trabajo de Estados Unidos, que tienen como objetivo estandarizar la creación de contenido accesible.
WACG es un estándar conformado por 78 criterios de conformidad repartidos en tres niveles:
- Nivel A: Es el nivel más básico que puede tener un contenido accesible. Reúne 30 criterios como incluir texto alternativo en imágenes, el uso de subtítulos para vídeos, las transcripciones de texto para audio y vídeo, o la navegación por teclado.
- Nivel AA: Es un nivel más exigente que incluye todos los criterios del primer nivel, más 30 criterios adicionales. En él, destacan aspectos como el uso de descripciones de audio para vídeos, contraste mínimo del texto para facilitar la lectura o el zoom para agrandar el contenido, entre otros.
- Nivel AAA: Es el criterio más avanzado de accesibilidad y reúne todos los criterios anteriores más 28 adicionales. En este nivel, se destaca el uso de descripciones de audio ampliadas para vídeos, el uso de lenguaje de señas para vídeo o audio, avisos sobre tiempos de espera al realizar interacciones con el contenido e, incluso, definición de palabras inusuales.


